Acorns is a groundbreaking automated investing platform that turns your everyday purchases into smart investments by rounding up spare change, alongside one-time and recurring deposits. As the first UX designer on the team, I played a key role in shaping the product from ideation to launch and beyond, driving strategy, design, and user experience to create a seamless and impactful solution for millions.
– 01

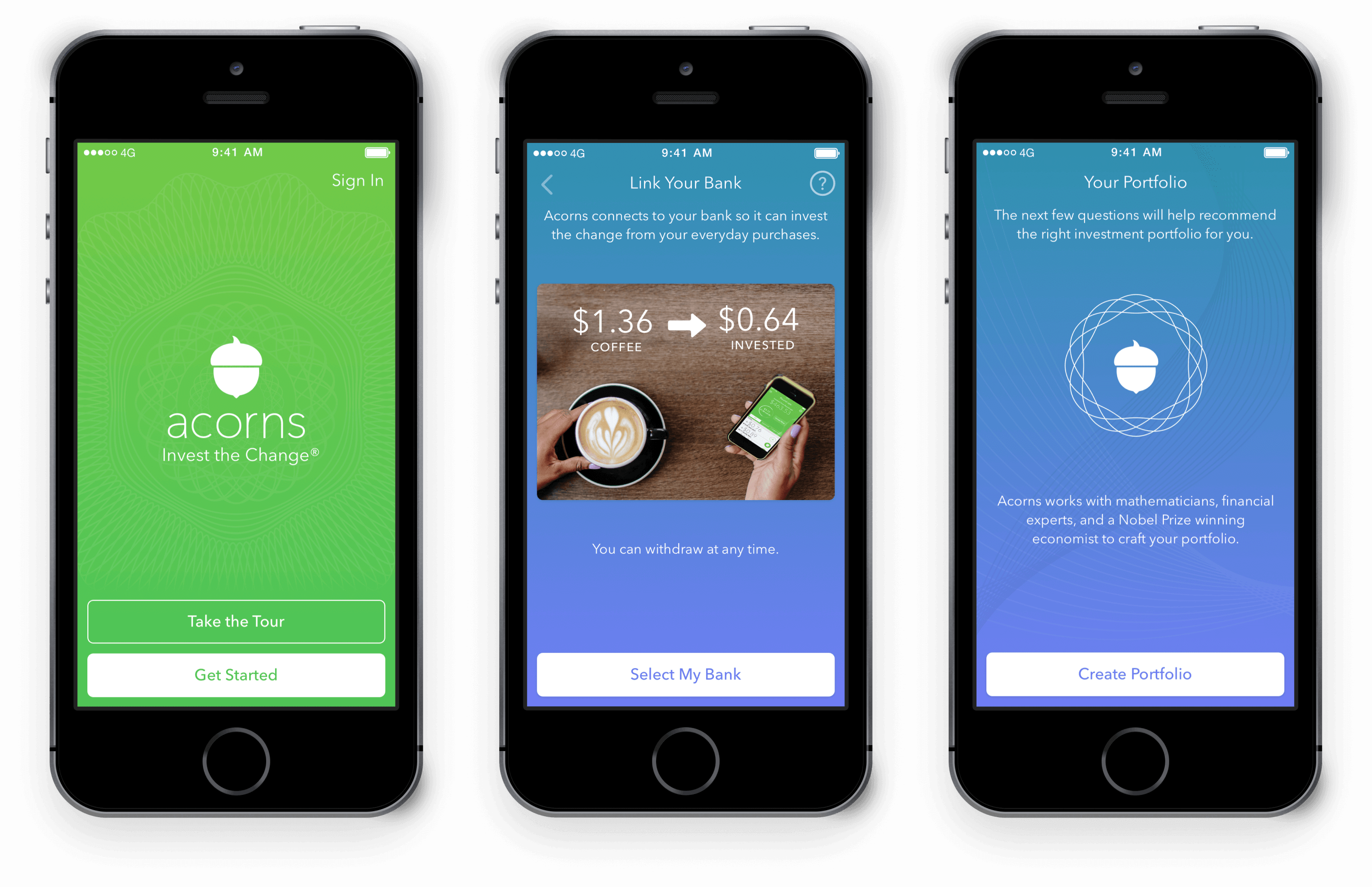
Get Started
Users are required to verify their identity and link their bank account to open an Acorns investment account. I worked closely with engineers, compliance, and product management to design an onboarding process that builds trust with users while simplifying the traditionally complex process of investing.
– 02

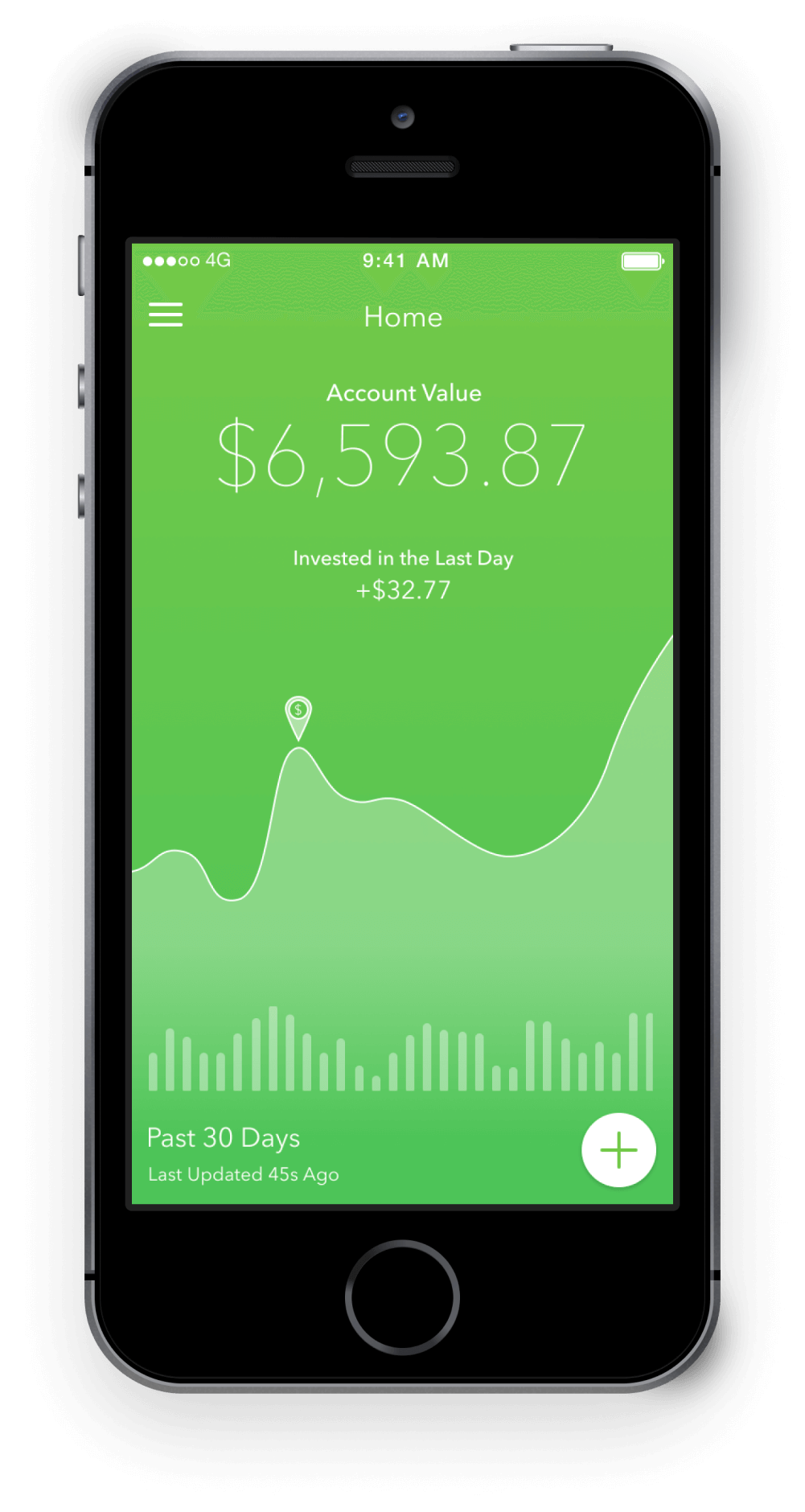
Check Your Balance
Most of our users create an account, link their bank, and turn on automatic round-ups. Because of its passive nature, we focus primarily on reducing churn (preventing withdrawals) rather than increasing active engagement. The Home screen displays users account balance, their recent contributions, and a Quick Invest option.
– 03

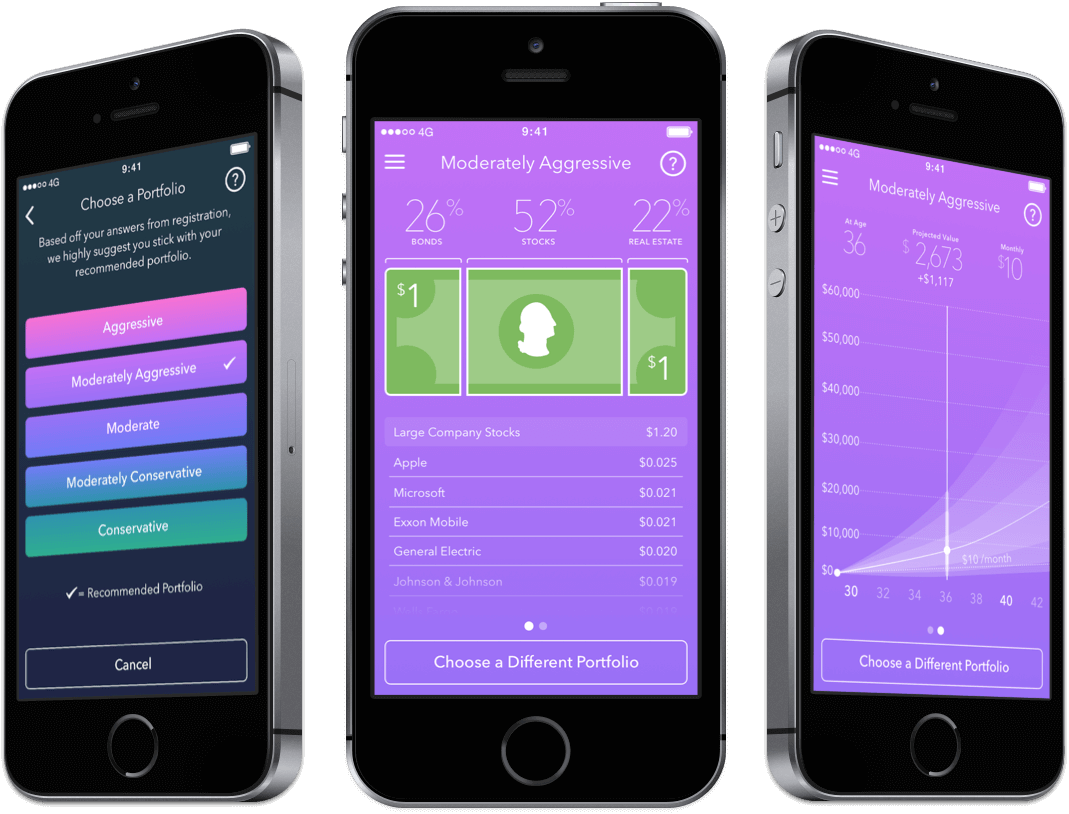
View Your Portfolio
Acorns recommends a portfolio based on a user's financial situation and goals. The portfolio screen displays a portfolio breakdown. Usability testing revealed users best understood their portfolio breakdown through a dollar metaphor. By swiping you can view a projection of its value overtime, based on your contributions. The projection screen was key to helping users realize their potential and stay the course.